This is a small guide to our thesis process. We can look back on a year of hard work and loads of fun, and have found the golden nuggets worth reading again. Below is a quick chronological summary of what our thesis process looked like, with links to blog posts that we wrote in the heat of the moment.
 We met up at Gorilla coffee on the 4th of July. Mainly to have an excuse to hop on our bikes, to take advantage of their king kong wifi and yummy coffee, and to do some thesis explorations. We were both a tad frustrated with the individual thesis topics we had declared we would dig deep into during the summer months. Carrie raised the question–how about doing the thesis together instead? Let’s just make a talking bike helmet!
We met up at Gorilla coffee on the 4th of July. Mainly to have an excuse to hop on our bikes, to take advantage of their king kong wifi and yummy coffee, and to do some thesis explorations. We were both a tad frustrated with the individual thesis topics we had declared we would dig deep into during the summer months. Carrie raised the question–how about doing the thesis together instead? Let’s just make a talking bike helmet!
- The project that inspired us–Helmet Head
- Thesis Starting Point
- Low-fi prototyping
- Low-fi prototyping, part II
 We made sure we were confident in the concept, in working together, and that our former teammates from the group project that came up with Helmet Head were comfortable with us taking the concept forward. Then we got in touch with the chair of our program, Liz Danzico. Being in the 2nd class graduating from SVA’s interaction design program meant that we had to figure out whether we were at all allowed to work together, and what form such a collaboration could take.
We made sure we were confident in the concept, in working together, and that our former teammates from the group project that came up with Helmet Head were comfortable with us taking the concept forward. Then we got in touch with the chair of our program, Liz Danzico. Being in the 2nd class graduating from SVA’s interaction design program meant that we had to figure out whether we were at all allowed to work together, and what form such a collaboration could take.
 We celebrated the semester-start by leaving NYC and ride our bikes around Long Island’s North Fork for a few days. Wine tasting and concept discussions from our bike seats was just what we needed before returning to the semester that would turn out to be our most eventful one so far. Back in the IxD studio, we did a blog redesign session, connected with the NYC bike community, did some research on maps and robot voices, and crafted our first joint thesis proposal.
We celebrated the semester-start by leaving NYC and ride our bikes around Long Island’s North Fork for a few days. Wine tasting and concept discussions from our bike seats was just what we needed before returning to the semester that would turn out to be our most eventful one so far. Back in the IxD studio, we did a blog redesign session, connected with the NYC bike community, did some research on maps and robot voices, and crafted our first joint thesis proposal.


…And we will crown the winner with a gold crown!
We began to take a stance on and have informed opinions on what would motivate people to ride—competition, communal tracking, social pressure
- Our status: we were still thinking there was a helmet somewhere in this picture
(whoa! five concepts happening: helmet, way finding (plus additional features), motivation, tracking, discovery
- We toasted in bubbly and laid out the rules: Game Rules of the King of Two Wheels
- Behavior change comes best through the support of a community: Advice from Open Plans
- We gave them yarn to track their rides on a communal map: King of Two Wheels
- The places discovered by bike during the King of Two Wheels Thesis Proposal (v.1)
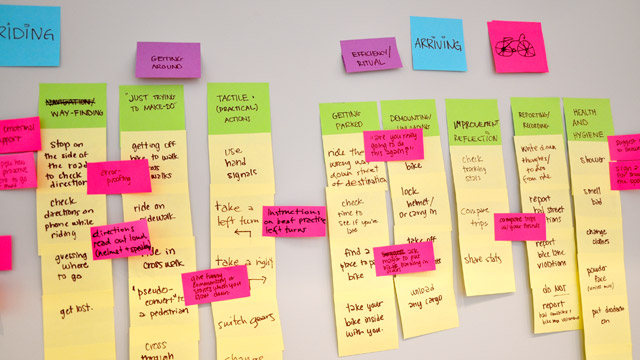
The Confession Booth…(our crafty plan for research)
Research Outcomes, What we’ve learned…
We started making claims about what will motivate people to ride bikes, based on our research from the King of Two Wheels. Our second iteration of the concept was called Paint Your City. Here, we designed a competition for workplaces.
What we learned from King of Two Wheels:
(Goals: get people to ride more, get people to talk, create a bike culture)
Tracking: on a communal map
Levels of Competition: score, secondary competitions
Levels of Engagement: involve the whole community
Spread the Love: recruit friends from the entire network
Physical Installations: promote water cooler conversations
Then we asked ourselves: “How can we turn a small in-house experiment, into a machine, or rather, a movement.”
(Paint Your City concept map)
- Teams (also leagues)
“Having teams compete will hopefully create an interesting dynamic where contestants at different levels will cheer each other on, instead of mainly competing against each other like the setup in the previous King of Two Wheels challenge.”
Tested tracking apps- how can we get this thing to scale beyond thread?
Defined what we’re not about
After coming back to New York from break, we decided:
“It’s not about what happens when you’re on the bike, but when you’re not on the bike.” The bike ride itself is already good. The problem is having motivation to ride. (Goodbye helmet.)
Branding, naming, finalizing concept, audience values
SOOOOOOO much advice
manifesto
Finalized SPOKED name February 8th (email with Yang, progress on code for fetching)
Design on paper, through illustrator mockups and in code.
We’ve made a Bike Pen. Now what?
Our success stories
And ongoing development—Parsing rides, debugging etc.
What do we do about the zeros???? = Teams!

