SPOKED is number 10 on the list when you google “spoked”. That’s exciting. Get ready, we’re going to climb that chart! However, first we need to do a little content strategy:
Category Archives: Spoked
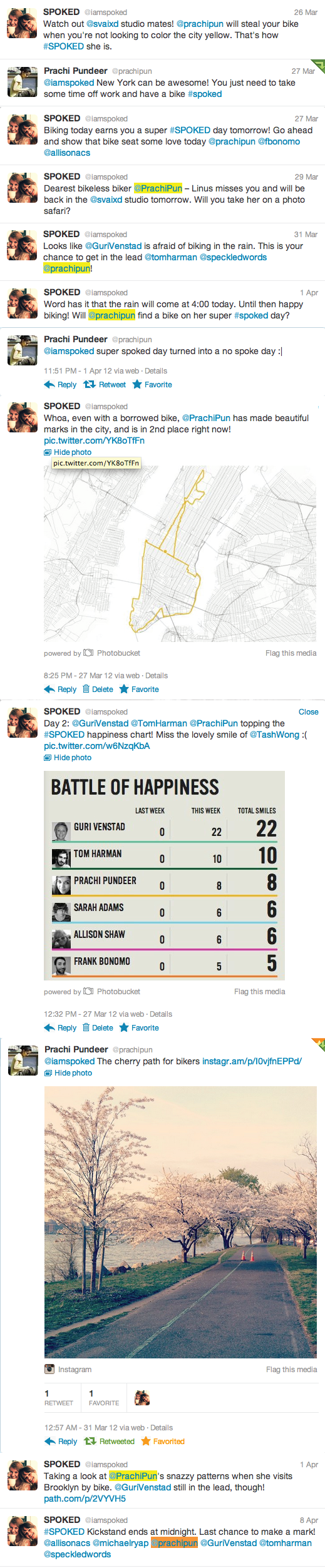
Prachi, the Bike Borrower
Prachi learned to ride a bike late in life, at the age of thirteen. Though, at that age, she didn’t ever get a chance to ride her bike outside of her house compound in India. The streets outside of her house were busy with traffic. I can imagine some similarities to the streets of New York.
Prachi’s took her first proper ride the day she bought a new bike as an undergrad. It was a proper ride, to say the least—all 14 miles of it. Needless to say, Prachi has her daring and ambitious side:
“I head straight for the most difficult path,” she says.
Prachi moved to New York nearly a year ago, and hasn’t ridden or even owned a bike since she gave hers away in India. When she said yes to being a contestant in the SPOKED Kickstand IxD battle, Kristin and I were both excited, but a little confused about how she would bike without a bike. Regardless, we signed her up to color the map in mustard yellow string of yarn.
Still, I couldn’t help to think, ‘why did she do it?’ So, I asked her:
“I’m just looking for reasons to go out in the city, and usually I don’t find one. So I thought, ‘Awesome, I can borrow and bike and just go out. And, I have at least some motivation to do that.’ Otherwise, I can’t think of any other reasons why I would go for a walk, on say the Hudson river park in the middle of the day. But now I have to cycle and get miles, so I should go.”
And, when I asked, ‘Are you planning to ride more?’ Prachi unhesitantly answered:
‘Yes, I am. It was awesome.”
But, she didn’t stop at that:
“When I did the Hudson River Park stretch, I was like, ‘Wow! I covered an entire stretch of Manhattan in 2 hours.’ It’s good exercise, and you’re also traveling and seeing new places at the same time. And, it’s faster than walking around; And, much easier than traveling in subways and taxis.”
Certainly, it takes only a taste to know the goodness of biking. Prachi has shown us that.
Join a Team
What’s missing from a SPOKED game? A few people have been lingering at the bottom of the happiness chart (our leader board). We’re missing their rides. Perhaps the real question is—How do we get the ‘zeros’ to ride their bikes?
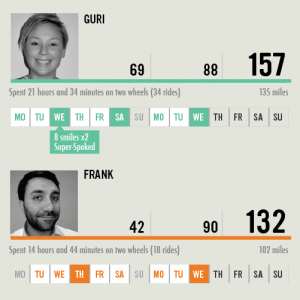
Right now, contestants are competing for smiles. One mile equals one smile; Except on super-spoked days (the third consecutive day of riding) when one mile equals two smiles. The good news is that people are riding their bikes, taking advantage of their super-spoked days and pushing each other.
We were hoping that the super-spoked days would level the playing field for the people that aren’t as comfortable on the streets. However, if you aren’t an avid rider and you miss the first three days of riding, there’s no way you’ll catch up to compete. We need incentive for these people too!
So, instead of joining a game to battle on your own, contestants will join a team. Our hypothesis is that a shared goal among a team, will incentivize every contestant to do their part and ride! Contributing to a team effort is better than working to get yourself ahead in the game. It also helps to not alienate the not-so-comfortable riders from the avid riders.
Our goal is to get avid riders to get their friends with dusty bikes to ride. So, back to the main question: How do we get the ‘zeros’ to ride their bikes? I’ve played out a few story scenarios with and without teams in the post: How do we get Wang to ride his bike. Here’s one rather promising one:
It’s a sunny day perfect for riding. The sun beats down on the cobble stone streets of Dumbo. Will Wang ever ride? Mattias rides his bike everyday. Naturally, it makes Wang a little curious. Mattias finds SPOKED and decides to start a game. He invites, rather “summons” Wang into it so that he’ll have an excuse to get on his bike and ride. He can’t say no to helping Mattias beat his friends on the COGS team. Yay! Whoohoo!!
A Story to Tell
In a few short weeks, we will present our thesis project to a very large crowd of people! We need a story to tell that will compel them to listen to us, whether they love biking, or have no idea what it means to ride a bike. Here’s a second shot at our story:
kb: Do you see this hill?
Of course you understand why I left my bicyle at the bottom.
Hi, I’m Kristin. This was the hill I faced everyday in Oslo before getting home from work.
cs: Hi, I’m Carrie.
My pink bike arrived in New York nearly a year ago. And yes, even though New York is very bike-able, I was terrified when I rode it home from the bike shop in the East Village.
cs: Riding a bike in a city has it’s hurdles. I’m lucky because I’ve had Kristin to dare me to do things, that I once considered crazy… like commute 14 miles every day from brooklyn to manhattan.
kb: I will confess, I have the tendancy to try to get people in on things that I know I can’t do on my own.
cs: and I will naively say yes to any (almost any) challenge
cs: We began on our bikes, simply riding to the coffee shops in our neighborhood that were hard to get to with the subway. But before long, this minor habit became our lifestyle.
kb: Because regardless any hurdle, riding a bike sets me free and fills me with fresh air. It makes me happy.
cs: Being dared to go further, or even just getting a taste of riding a bike, will make you happy! I’ve seen it with my very own eyes, and felt it with my very own emotions.
cs: So, we’ve spent the last 9 months, trying to find ways to get people riding bicycles. Today, we’ll tell you about the service we’ve created to do this: SPOKED.
kb:SPOKED is your way to get your friends and co-workers to feel the happiness from riding a bike. (Because we’re only two people, and want to spread the happiness of biking far and wide.)
More ideas in Story Notes.
Can we borrow bikes, please?!
Twelve excited interaction design students are ready to get their game on when we launch the very first SPOKED two-week competitive game spree on Monday. Problem is that we lack a few bikes…
Tina (@tinabeans), Benjamin (@bgadbaw), Prachi (@prachipun) and Christine (@cayanna) got totally SPOKED about biking when we announced the launch. They even picked out their color to paint the city streets! Unfortunately they don’t own bikes. Yet. We secretly hope that if they get the taste of the NYC bike life during our two-week game, they’ll be bike-owners in no time, and SPOKED forever.
Can you help them out, so we can get as many wheels rolling as possible? Get in touch with them or us (Carrie and Kristin) if you can!
SPOKED? WHAT ARE WE TALKING ABOUT?
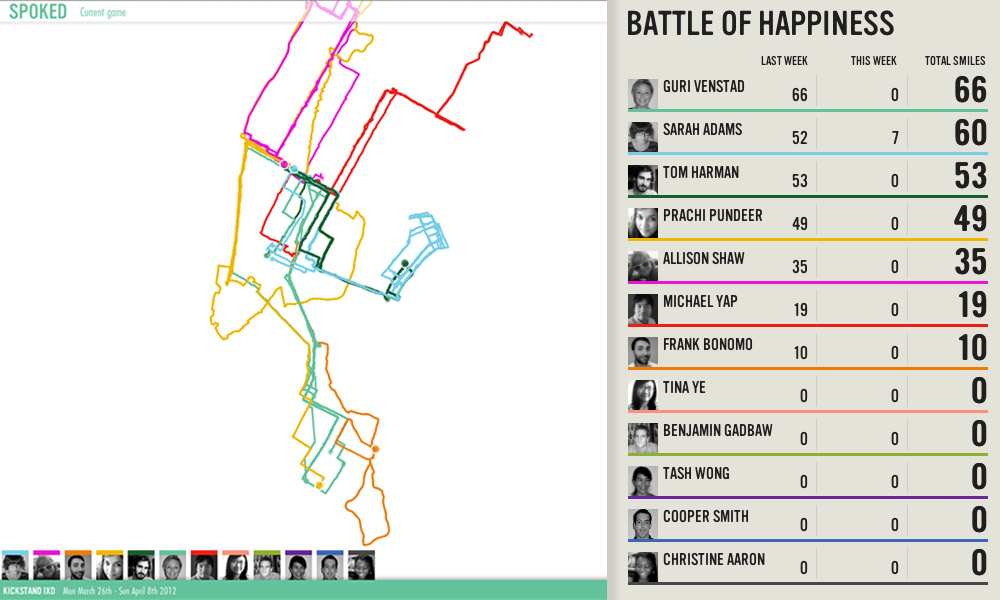
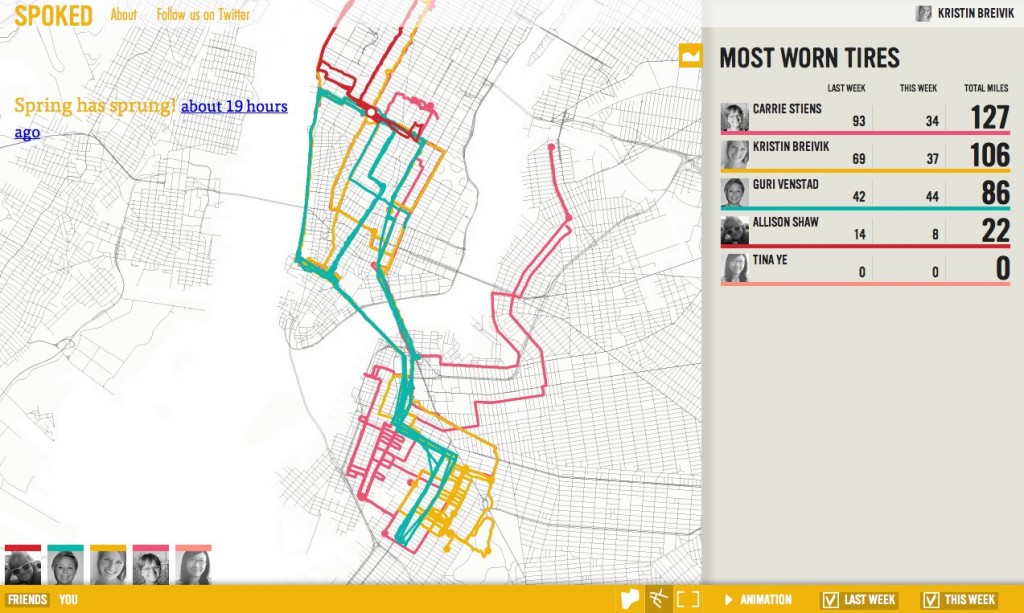
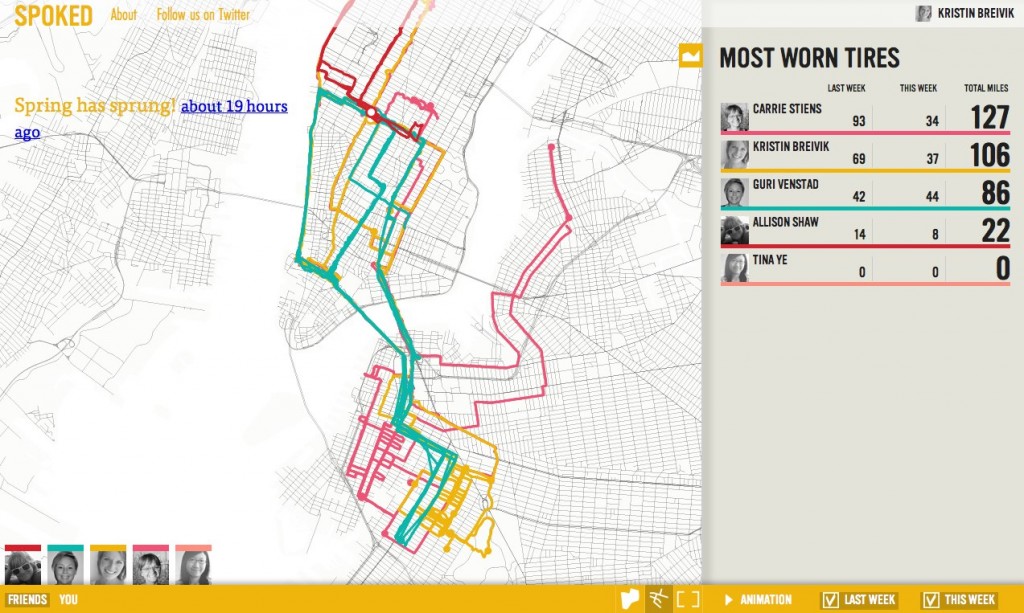
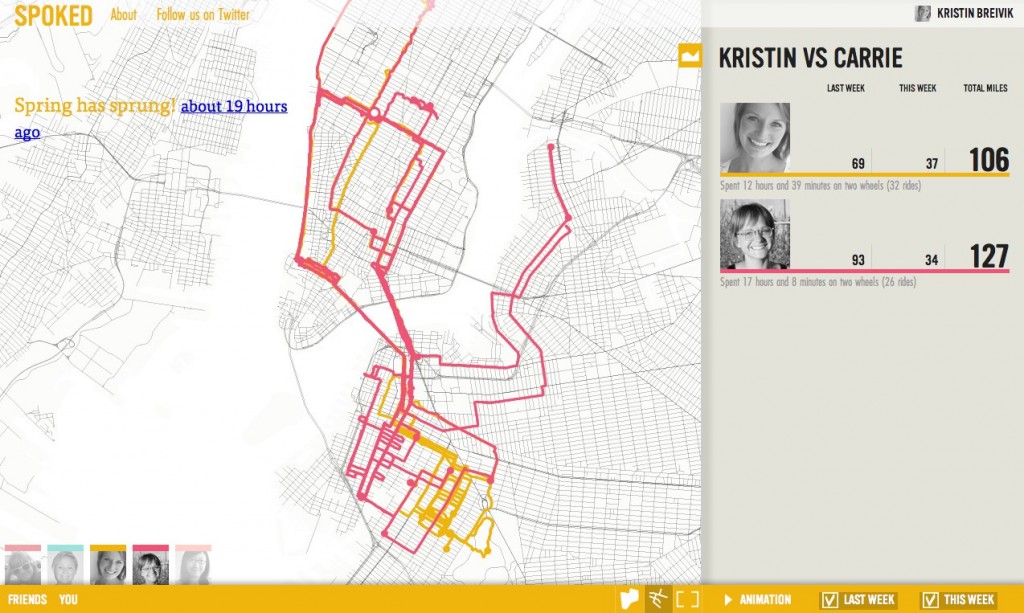
We honestly believe that people that ride bikes are happier. They are beautiful inside and out, because there’s really no limit to what fresh air can do to a person. This is why we have created SPOKED – a service that helps you build bike cultures among your workplace and friends. Here’s a snapshot of the web interface, and a tiny circle of bike friends:
When you’re playing a SPOKED game, by tracking your rides with a smart phone, you get to make snazzy patterns on a map with the color of your choice. You get to share the patterns and feel the wonderful social pressure by people around you to bike a little more than usual. You’ll also get encouraged in the currency “smiles” to bike consistently, and nudged on twitter when your bike is calling for you to get on the streets. Most importantly, you get to take part of a little two week adventure that just might change your lifestyle forever!
Here’s most of the SVA IxD SPOKED team just after they got their color, prepared to bike and collect the most “smiles” starting Monday (3/26):

Follow us @iamspoked!
Under Construction, v.2

Oh yes, our SPOKED site is seriously good-looking right now! We’re spoked and proud that we have a working thing. We owe all database and javascript magic to Yang Yang. We’re also super happy that a few of our classmates jumped in to donate data to us. It’s very valuable to have more rides than just mine and Carrie’s when figuring out how to visualize and animate the rides. Thank you to Allison, Guri and Tina for tracking rides and sending them into a black hole. Hopefully our developing cocoon will very soon become a colorful butterfly for all to see :)

We’ve developed different views when looking at the map. You can go to a certain profile, or you can see one person’s rides versus someone else’s, like above. Yes, Carrie is beating me. Arrgh.

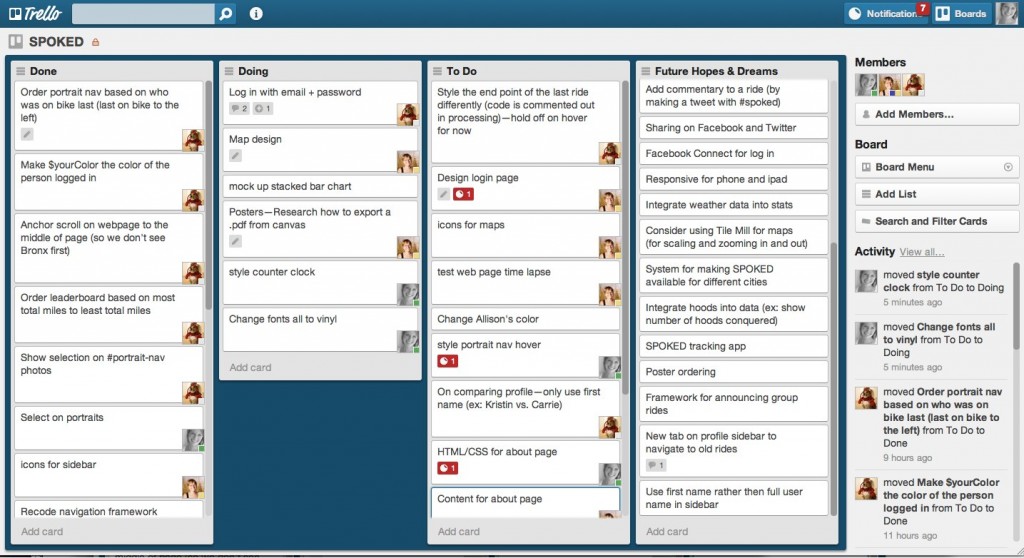
We’re using the most amazing organization and collaboration tool, Trello. Totally addictive. So very satisfying to move the cards from To do to Doing to Done. And I think it’s even moving us forward in our process. So that’s good.

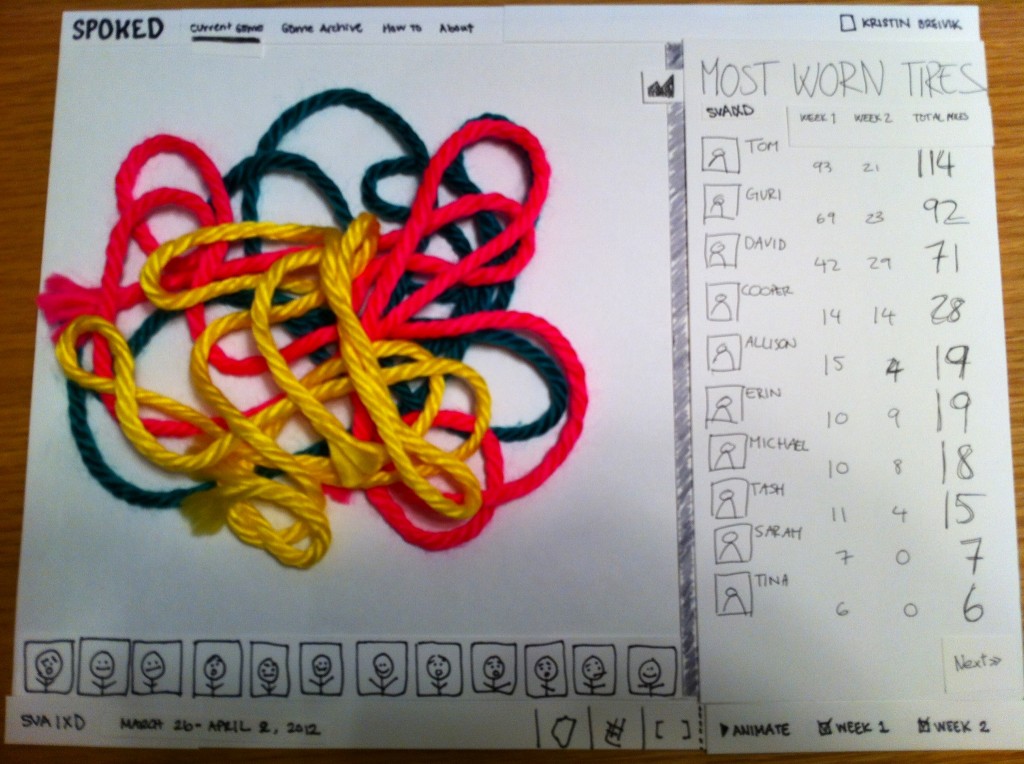
One would think that when we’re that deep into code, there’s no turning back. But there is. Sometimes, when new features add complexity, we need to use paper and yarn to make sense of it all. Does it make sense now? We hope so. Cause we’re launching a prototype test very, very soon.
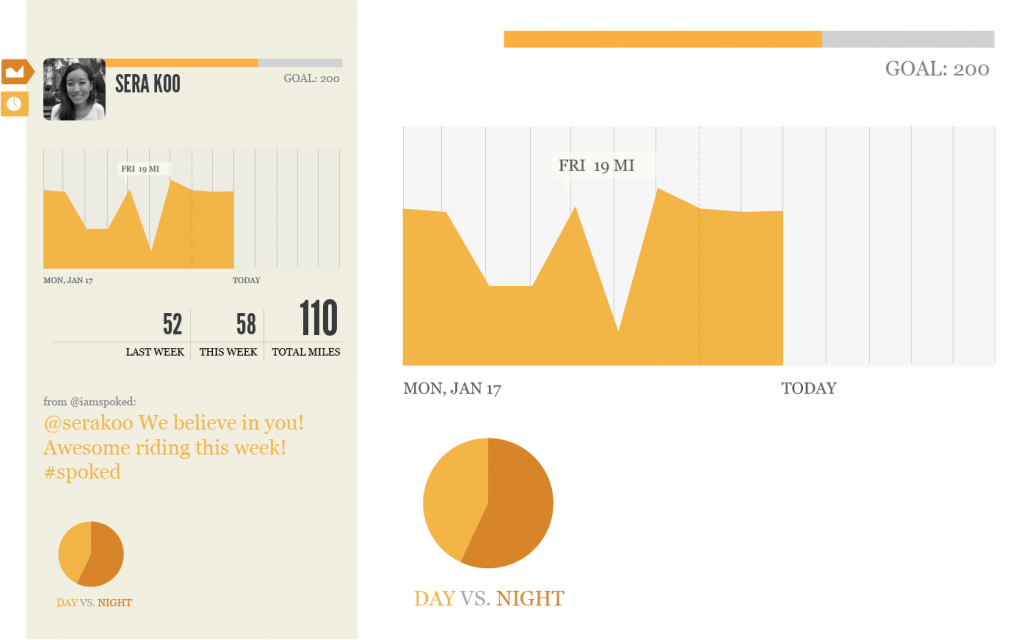
Charts & Graphs in HTML 5
Along with showing your snazzy bike patterns on a map, we’ll give riders extra insight into their habits with beautiful charts and graphs. I’ve been doing research as to how we can make these using the HTML 5 canvas element and Javascript libraries.
Recently, I thought we should use g.raphel javascript library. From the looks of it, you can draw vector graphics in the browser! That’s pretty exciting, right. The problem is that, while there is documentation, there’s not any tutorials to get us started. So, I began to look into other options.
We can actually draw pie chart and line graphs within the canvas element without needing a plugin or javascript library. Here are a few good tutorials for getting started:
Creating Line Charts using HTML 5 Canvas from Weblogs.
Draw Line Graph using HTML 5 Canvas from World Wide What
Create a simple pie chart with HTML 5 Canvas from Yojimbocorp
How to Make a Pie Chart from Wickedy Smart
The two additional options I recommend are using processing.js, which we are familiar with, or PlotKit, which is a chart and graph plotting library for Javascript that is very well documented.
Under Construction, v.1
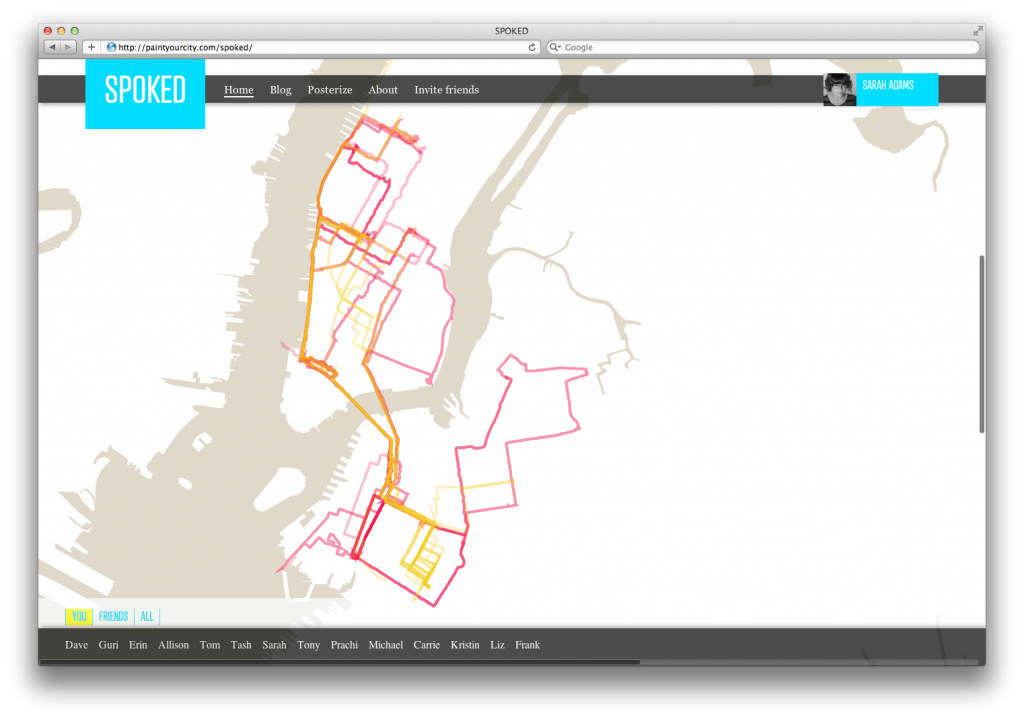
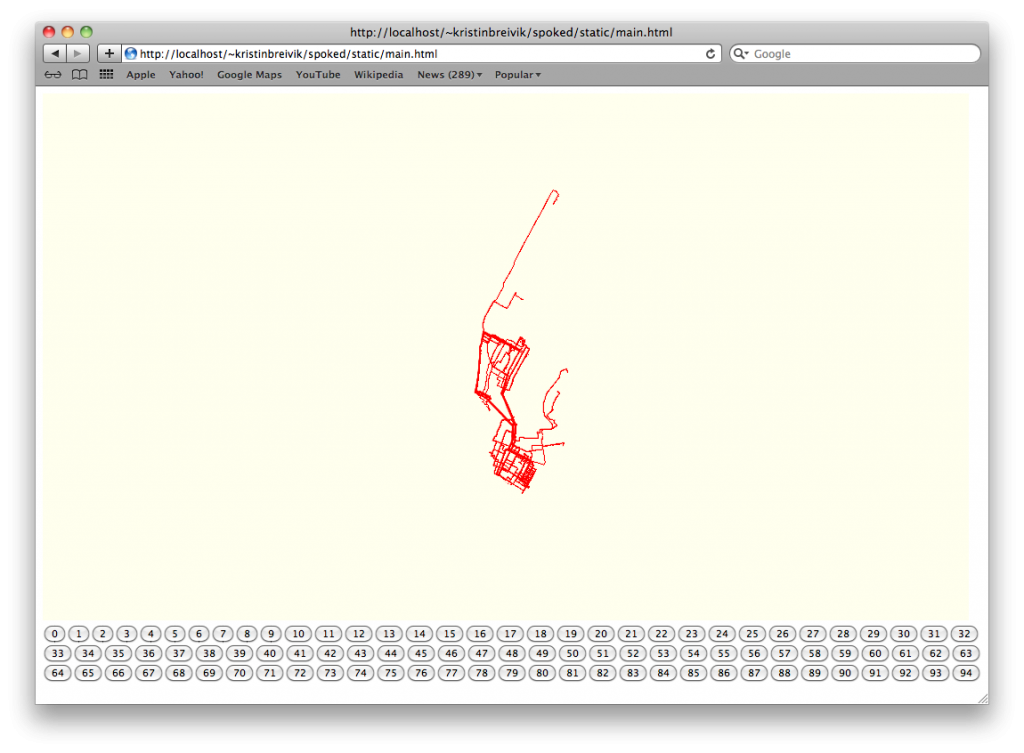
Our project is coming along! We are currently coding up the front-end using HTML, CSS, and Processing at paintyourcity.com/spoked. The rides you see on there are our recent rides drawn in Processing. Carrie is pink, I’m yellow. We’re battling with colors. Yeah! However, these rides are currently pulled from a static files.
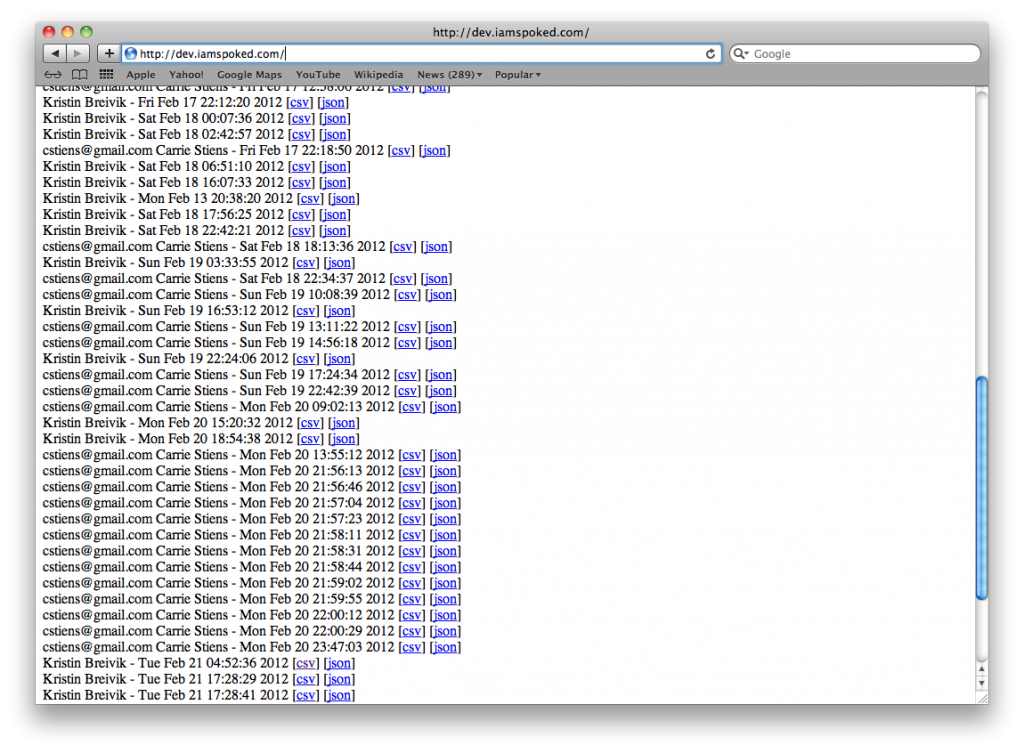
Our awesome developer buddy Yang Yang has written some scripts and done other developer magic to pull all our rides from an email account into a database. Above you can peek into our data. Below you can see the first attempt to visualize our data directly from the database:
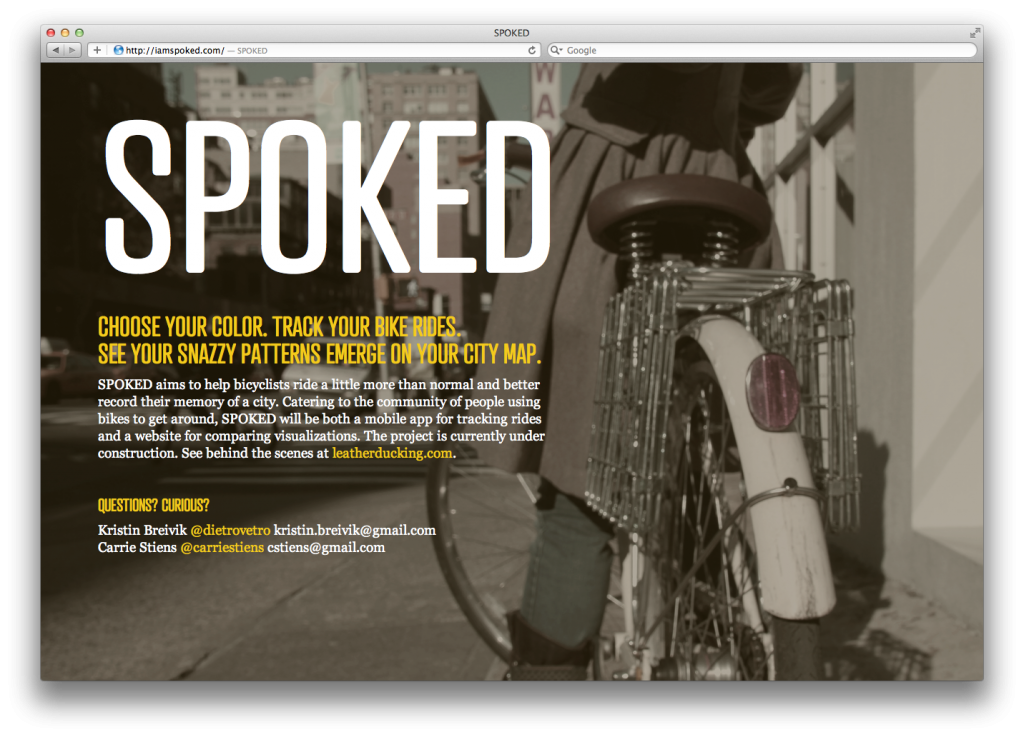
And finally, we have a splash page up at http://iamspoked.com. The model has such a beautiful bike. But shame on that girl for riding on the sidewalk!
Web Dev Stuff
HTML5
Read the HTML5 for Web Designers book by Jeremy Keith.
CSS
Went through the whole W3C CSS tutorial to brush up on the skills. Took lots of notes that are in draft mode.
JAVASCRIPT
Will go through W3C JavaScript tutorial as well.
GRIDS ARE GOOD
Considering responsive/adaptive web design as a framework, but unsure how our geolocation-based visualizations on top of a map will work if we take an approach like this.
http://goldengridsystem.com/
http://cssgrid.net/
http://www.designinfluences.com/fluid960gs/16/
http://mediaqueri.es/
HTML5 CANVAS FOR ANIMATION
Testing pretty simple stuff here: http://paintyourcity.com/viz/
Based on tutorials like these:
https://developer.mozilla.org/en/Canvas_tutorial/Basic_usage
http://thinkvitamin.com/code/how-to-draw-with-html-5-canvas/
http://dev.opera.com/articles/view/html-5-canvas-the-basics/
Not really working at all. Grrr. Will update all my browsers.
We’re SPOKED!
Two pieces of news from us to you. The amazing Yang Yang (developer at Turntable) has agreed to help us develop a prototype for our thesis. That is the greatest news. On top of this, we now know what our thesis-social-tracking-platform-product-service-movement-thingy should be called. It’s called SPOKED. So now we can call it by its short name rather than the confused long one. The domain is iamspoked.com, because we unfortunately do not have $50,000 to spend in a GoDaddy domain auction :/ Oh well.
The name came about through collaboration with a lot of people. However, we definitely need to thank the creative brain and our studio’s systems administrator Frank Bonomo, as well as our very helpful and brilliant classmate Tina Ye. Yeah!