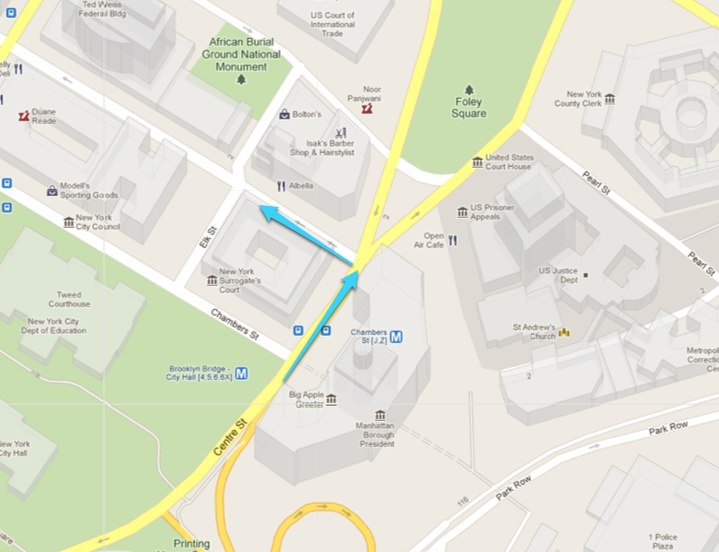
Carrie and I have been talking a lot about traffic rules lately, and how we sometimes need to bend them to feel safer when biking in high traffic. Sometimes it feels so dangerous to take a left turn in a high-trafficked intersection, that we might ride a bit before the light turns green, because that’s the only time we can turn left without angry cars driving on all sides, and paralyzing us in the middle of the intersection. The Centre street / Reade street section right after the Brooklyn Bridge is one of those:
Tony Wessling a.k.a. The Upright Biker writes an interesting post about the subject of where the bikers fit into the traffic hierarchy, Bicyclists are not above the law – we’re below it. He states that the laws generally favor cars over bikers, even though we all pay for this infrastructure. When it comes to the red lights specifically, his philosophy is this:
Traffic lights, in addition to adding safety for motorists, cyclists, and pedestrians, are designed to regulate the flow of automobiles. The flow of bicycles does not really need much regulation at this point, so if there’s no danger, off I go. Once there are so many bikes on the road that their movement needs regulation, I’ll gladly stop. Did it in Amsterdam. Would do it in Copenhagen.
The Upright Biker
Bikers are different than cars, and we need to be very aware of that when designing our product. We can’t necessarily expect the biker to follow ALL rules at all times. We want our users to be safe on the bike, but sometimes safety and the rules of the road simply don’t match up.